728x90
👊select box를 사용하다보면 너무 많은 데이터로 인해 검색기능이 있으면 좋을때가 있다. 이때 사용하기 좋은 html5 태그를 소개할려고 합니다.
<label for="ice-cream-choice">Choose a flavor:</label>
<input list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate"></option>
<option value="Coconut"></option>
<option value="Mint"></option>
<option value="Strawberry"></option>
<option value="Vanilla"></option>
</datalist>
🌱DataList(html5 기본 태그)
👊datalist태그는 html5에서 기본으로 제공하는 태그로 option태그에 값을 추가하면 input 태그를 검색을 통한 데이터 조회가 가능합니다.
<html>
<head>
<script>
/* DOMContentLoaded */
document.addEventListener('DOMContentLoaded',()=>{
for (let a=0; a< 999; a++) {
console.log("[a]" + a);
document.querySelector("#browsers").insertAdjacentHTML("beforeend",
'<option value="'+a+'" >'+a+
'</option>'
)
}
});
/* DOMContentLoaded */
/* Window Load */
window.onload = function () {
};
/* Window Load */
</script>
<style>
</style>
</head>
<div>
<h1>dataList area</h1>
<label for="myBrowser">Data ListArea :</label>
<input list="browsers" id="myBrowser" name="myBrowser" />
<datalist id="browsers"></datalist>
</div>
</html>
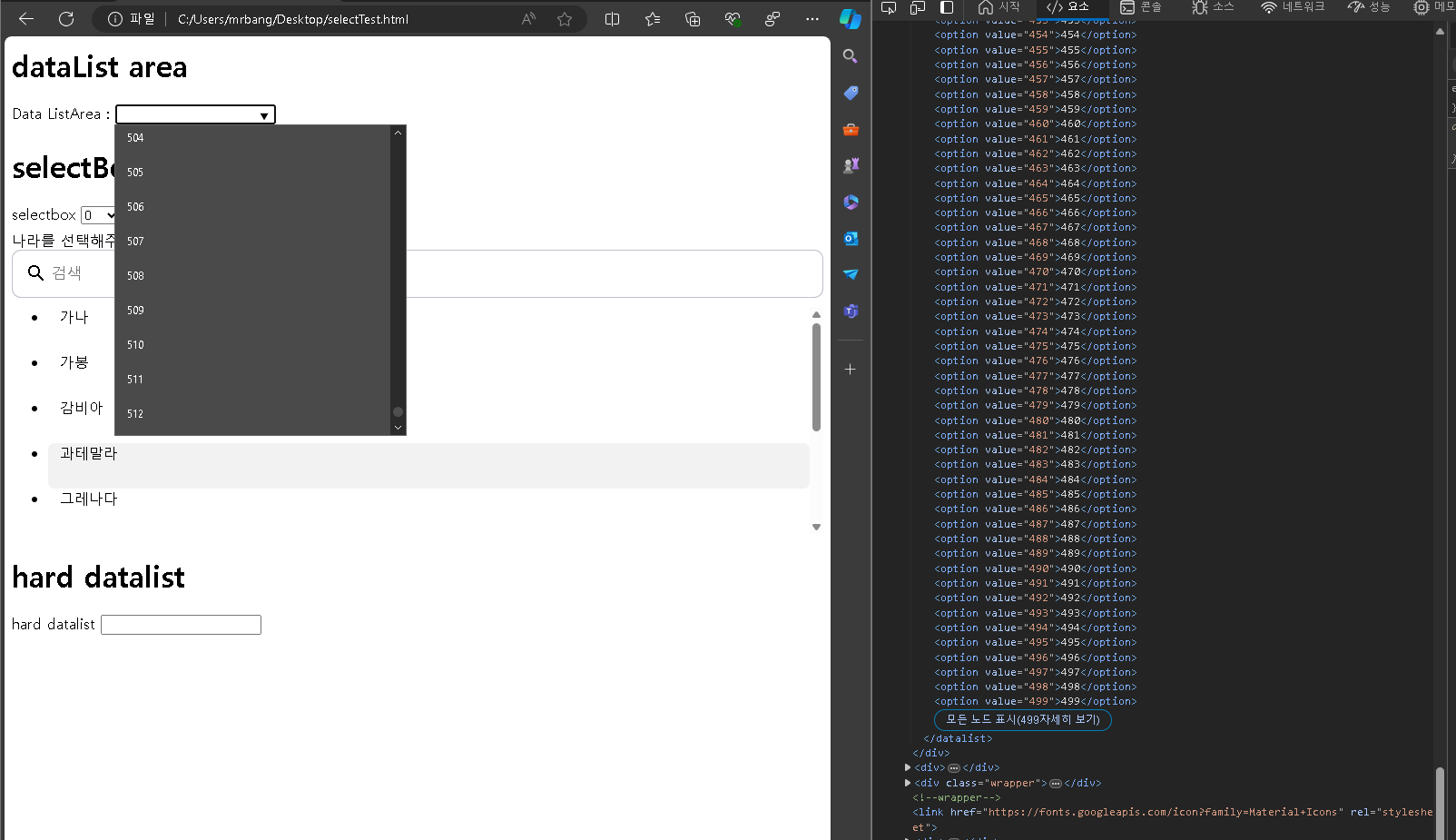
but!!! 이태그를 통해 사용 하다가 500건 이상 데이터를 적재했을때 이슈사항이 발생했습니다.
바로 500개 이상이 표출이 안되는 내역이 발생했습니다.
( 개발자 도구를 통해 보면 노드가 숨겨져 있음 -> 노드 전체 보기를 하면 1000개 까지 모두 보임 )
이에 모든 노드 보기를 해서 볼수는 있지만 일반 사용자들이 해당 내역을 볼수 없기에 어쩔수 없이 select2라이브러리를 가져와 사용하게 되었습니다.
🌱Select2 플러그인(Jquery)
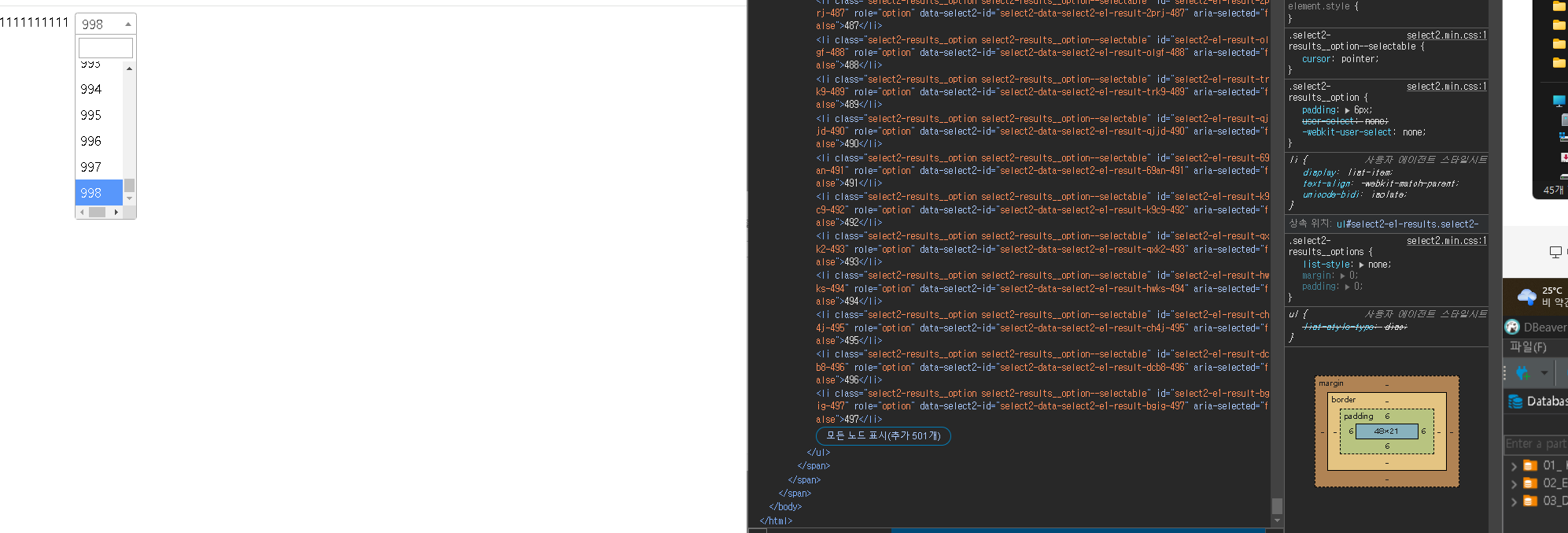
👊datalist는 500건까지는 표출이 되고 html5기본 태그이기 때문에 간결하게 사용할때는 사용하며 500건 이상을 표출해서 검색기능을 하고 싶을때는 jquery의 select2플러그인을 import해서 사용하는것이 좋을것 같습니다.

<html>
<head>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
<script>
/* DOMContentLoaded */
document.addEventListener('DOMContentLoaded',()=>{
for (let a=0; a< 999; a++) {
console.log("[a]" + a);
document.querySelector("#e1").insertAdjacentHTML("beforeend",
'<option value="'+a+'" >'+a+
'</option>'
)
}
$("#e1").select2();
});
/* DOMContentLoaded */
/* Window Load */
window.onload = function () {
};
/* Window Load */
/* jquery document ready */
$(document).ready(function(){
});
/* jquery document ready */
</script>
<style>
</style>
</head>
<body>
<select id="e1">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
</select>
</body>
</html>
🌱Chosen 플러그인(Jquery)
필자는 일전에 해당 플러그인을 사용했었다. 하지만 Git에 들어가보면 (https://github.com/harvesthq/chosen)
7년전 commit이 마지막이라 이제 지원을 안하는것으로 보여집니다.
https://harvesthq.github.io/chosen/
728x90
'💚04_HTML5 & Javascript & CSS' 카테고리의 다른 글
| #Front #비동기호출 #XMLHttpRequest #fetch #axios #jQuery.ajax #호출방법 #cors설정 #자격증명 (0) | 2024.11.19 |
|---|---|
| #a태그문제 #페이지위로이동 #링크클릭방지방법 #웹개발팁 #자바스크립트링크동작 #페이지이동방지 (0) | 2024.11.15 |
| #화면확대축소 #디바이스 #모바일 #meta태그 #viewport #설정정보 (0) | 2024.06.19 |
| #SSR #ServerSideRendering #CSR #ClientSideRendering #SSG #Static Site Generation (0) | 2023.10.30 |
| #JAVASCRIPT #ES5 #ES6 #ES6란 #ECMAScript (0) | 2022.12.13 |


댓글