💚04_HTML5 & Javascript & CSS
#SSR #ServerSideRendering #CSR #ClientSideRendering #SSG #Static Site Generation
roomname-dev
2023. 10. 30. 01:26
728x90
📚SSR(ServerSideRendering)
서버 쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식
🧨User가 Website요청
🧨Server는 'Ready to Render'로 즉시 렌터링 가능한 html파일을 만듬
(리소스체크, 컴파일 후 완성된 HTML컨텐츠로 만듬)
🧨클라언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다.
그러나 사이트 자체는 조작 불가 -> Javascript가 읽히기 전
🧨 클라이언트가 자바스크립드 다운
🧨다운 받고 있는 사이 유저는 컨텐츠 볼수 있지만 사이트 조작 불가
🧨브라우저가 Javascript 프레임워크를 실행한다.
🧨JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행 및 웹페이지 상호 작용 가능
⭐서버에서 이미 렌더링 가능한 상태로 클라이언트에 전달됨에 따라 js다운시 사용자는 화면을 볼수 있다.

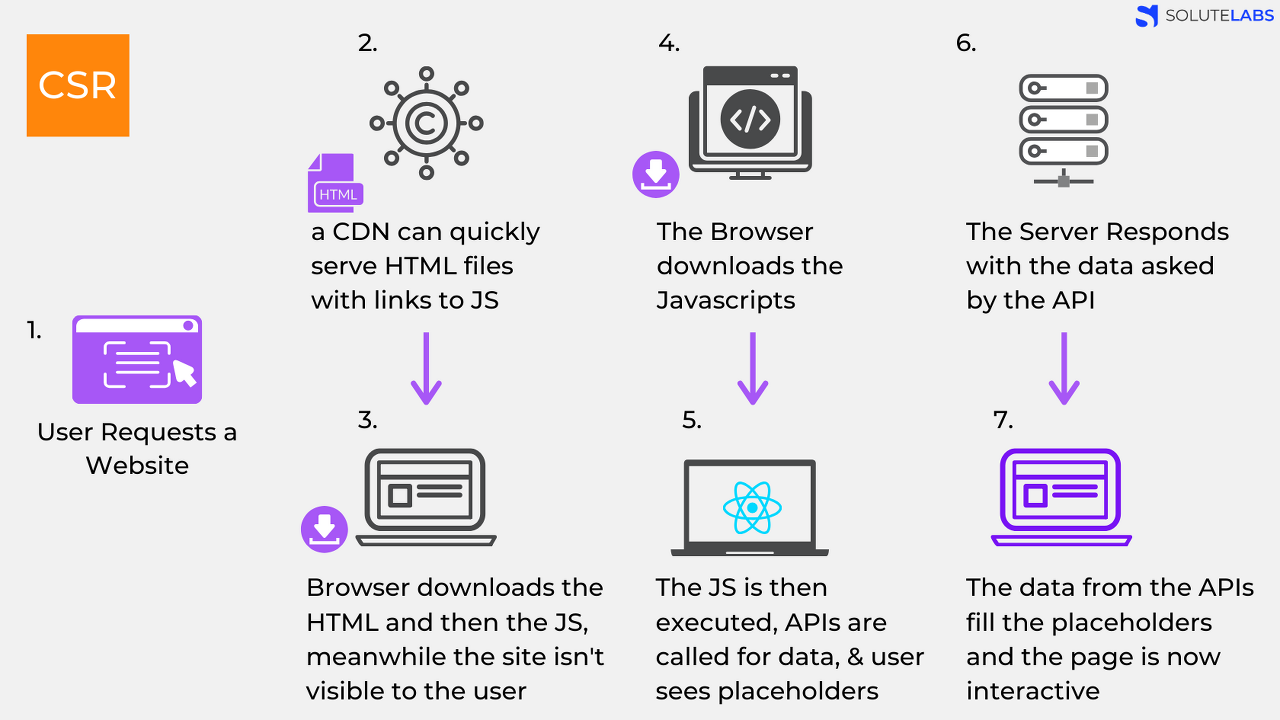
📚CSR(Client Side Rendering)
SSR과 다르게 렌더링을 클라이언트 쪽에서 진행 - 서버는 요청 받으면 클라인언트에 HTML과 JS를 전달
클라이언트는 받아서 렌터링을 진행
🧨User가 Website요청
🧨CDN이 HTML파일과 JS로 접근할 수 있는 링크를 클라이언트로 전달
->CDN(Content Delivery Network로 컨텐츠 전송 네트워
🧨클라이언트는 HTML과 JS다운불가 (SSR과 달리 유저는 확인 불가)
🧨다운이 완료된 JS실행 - 데이터를 위한 API가 호출
⭐ 서버에서 처리없이 클라이언트로 보내주기 때문에 JS가 모두 다운되고 실행이 끝나기 전에는 볼수 없음

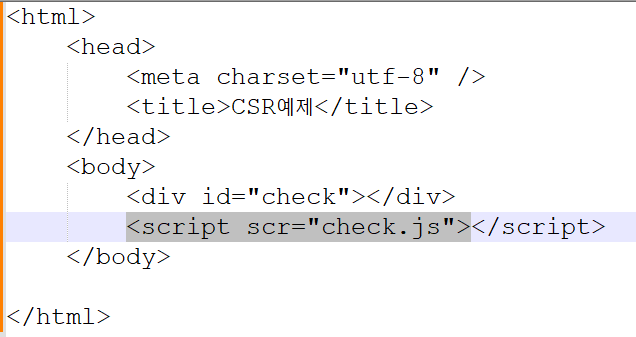
CSR은 Client Side Rendering임으로 HTML파일을 렌더링 이후 JS파일을 호출하는 방식으로 이해하면 된다.

📚SSR VS CSR 차이는?
🧨웹페이지 로딩시간
- CSR경우 HTML, CSS, JS 한번에 호출
- SSR은 필요한 부분의 HTML, JS만 호출
⭐ SSR이 평균적으로 로딩속도는 더 빠르지만 나머지 페이지 로딩은 CSR이 더 빠르다.
🧨SEO(Search Engine Optimization검색최적화)대응
- 크롤러 검색 엔진을 통해서 웹사이트 리딩시 CSR은 JS실행을 통해 동적 컨텐츠 생성됨에 따라 JS 실행되어야 metadata변경 가능
- SSR은 서버 사이드에서 컴파일 되어 클라이언트로 넘어오기 때문에 크롤러에 대응용이
🧨서버자원 사용량
- SSR은 서버에서 렌더링 해서 가져오기 때문에 자원을 더 많이 사용함
🧨SSR의 사용이 필요할때
- 네트워크가 느릴때 (CSR은 한번에 호출이지만 SSR은 각 페이지 마다 불러옴)
- SEO( Search Engine Optimization검색최적화) 가 필요할때
- 최초 로딩이 빨라야하는 사이트일때
- 메인JS가 크거나 느릴때 CSR은 메인JS로딩이 끝나야 API로 데이터 요청함
- 웹 사이트가 상호작용이 적을때
🧨CSR의 사용이 필요할때
- 네트워크가 빠를때
- 서버 성능이 좋지 않을때
- 사용자에게 보여줘야 하는 데이터의 양이 많을때 (로딩창을 띄울수 있다.)
- 메인 JS가 가벼울때
- SEO( Search Engine Optimization검색최적화)를 신경쓰지 않아도 될때
- 웹 어플리케이션 사용자와 상호 작용이 많을때
📚SPA(Single Page Application)
하나의 페이지로 구성된 웹 어플리케이션
- 모든 정적 리소스를 최초 한번 다운 하고 그 이후 새로운 페이지 요청이 있을 때 페이지 갱신에 필요한 데이터만 호출
- 필요한 부분만 갱신하기에 자연스러운 페이지 이동(화면 깜빡임 X)

📚MPA(Multi Page Application)
새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JS)가 다운되는 전통적인 웹페이지 구성방식 -> 새로고침시 전체 페이지 다시 렌더링진행


📚SSG(Static Site Generation)
클라이언트에서 필요한 페이지들을 사전에 미리 준비해뒀다가 요청을 받으면 이미 완성된 파일을 단순히 반환하여 브라우저에서 뷰를 출력
⭐최종정리
🌞 사용자와 상호적용이 많고 고객 개인정보 기반의 서비스이며 검색엔진 노출보다는 고객 데이터 보호가 우선일땐
CSR(Client Side Rendering)
🌞 상업적으로 상위노출이 필요하고 항상 같은 리소스를 출력해야하며 매주 업데이트가 이뤄진다면
SSR(Server Side Rendering)
🌞상업적으로 상위노출이 필요하고 항상 같은 리소스를 출력해야하지만 업데이트 빈도가 낮다면
SSG(Server Static Rendering)
🌞사용자에 따라 화면깜빡임 없는 빠른 화면 구성 및 상위노축이 필요하면
CSR + SSR = Universal랜더링
참고 사이트 : https://proglish.tistory.com/m/216
728x90